Covid-19 Announcement
Statement from the Gang
Given the new guidance from the Prime Minister, we have suspended all face-to-face club meetings, activities and events for the time being.
This you will appreciate is not a decision we have taken lightly.
You will no doubt be aware that the Covid-19 situation continues to develop around the world and the UK has not reached it's peak. The Prime Minister has announced that everyone in the UK should now avoid non-essential travel, and contact with others so it is important we protect the health of everyone who uses the Gang, this is out number one priority and is always at the heart of our decision making.
It's in challenging times like these that our Stonehouse Gang values matter most. We are talking to the Government and other community organisations to see how the Gang can support our community during this crisis and will do so if at all possible.
We are sorry for the inconvenience that this may cause, please check our social media and web page for regular updates.
National You Agency
We follow the guidance set by the National Youth Agency, you can find the latest information from them here

1. Import Webflow data
After the template upload and activation, you have to synchronize the template content. From the Udesly Plugin Menu in WordPress, select "Import from Webflow" section you can find the "Import data" button to synchronize the Webflow template content with WordPress. You can also delete all the imported pages or frontend editor elements. From the side menu you can check your missed elements and custom fields.

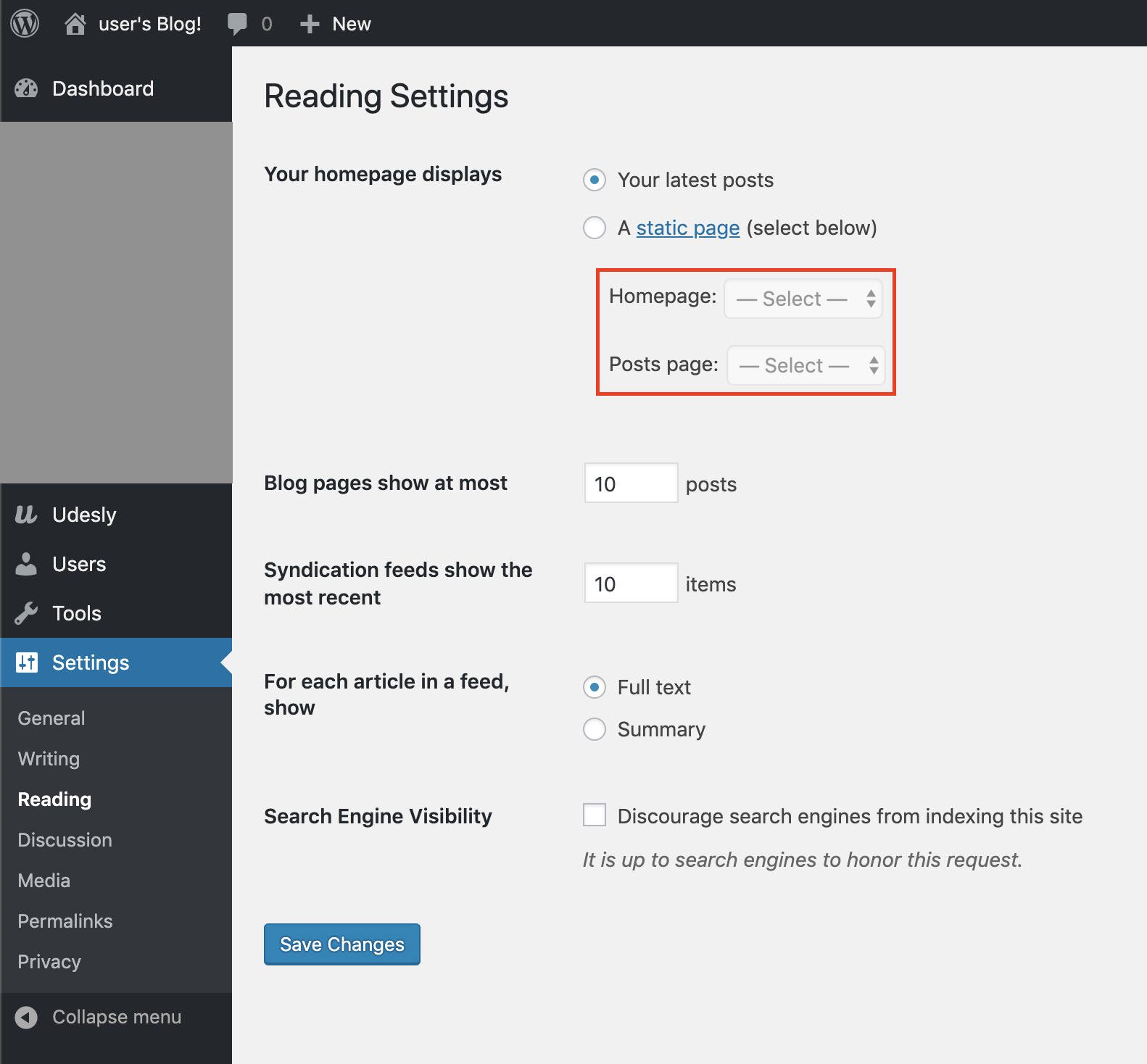
2. WordPress Pages Setup
Remember to set the homepage and the Posts page of your site following this path: Settings > Reading > Your homepage displays.

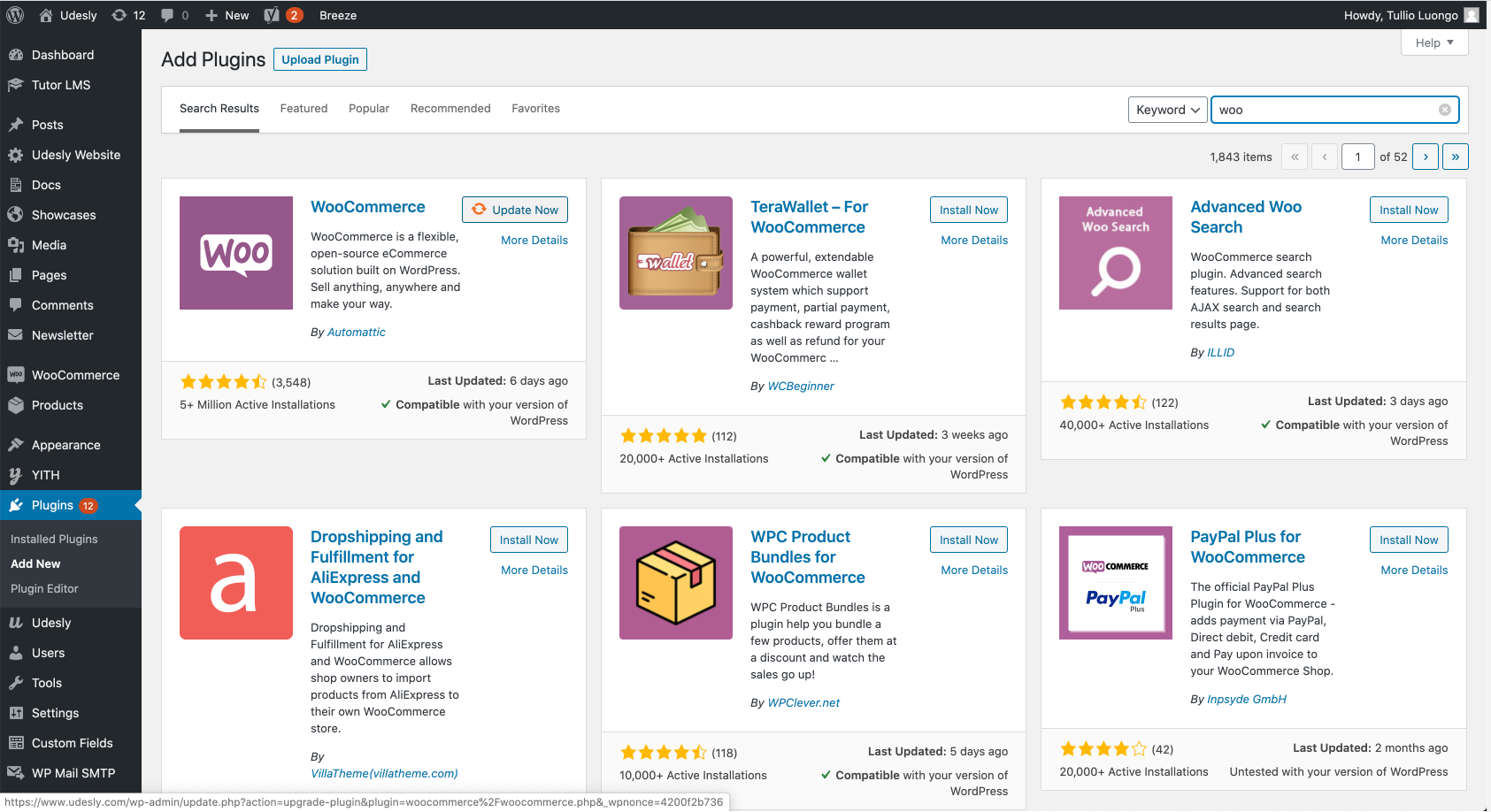
3. Install the WooCommerce Plugin
Install and activate the WooCommerce Plugin from WordPress. Go to the Plugins menu > Add New > Search for WooCommerce. Click on Install now button and then Activate it.

4. Setup the WooCommerce Pages in WordPress
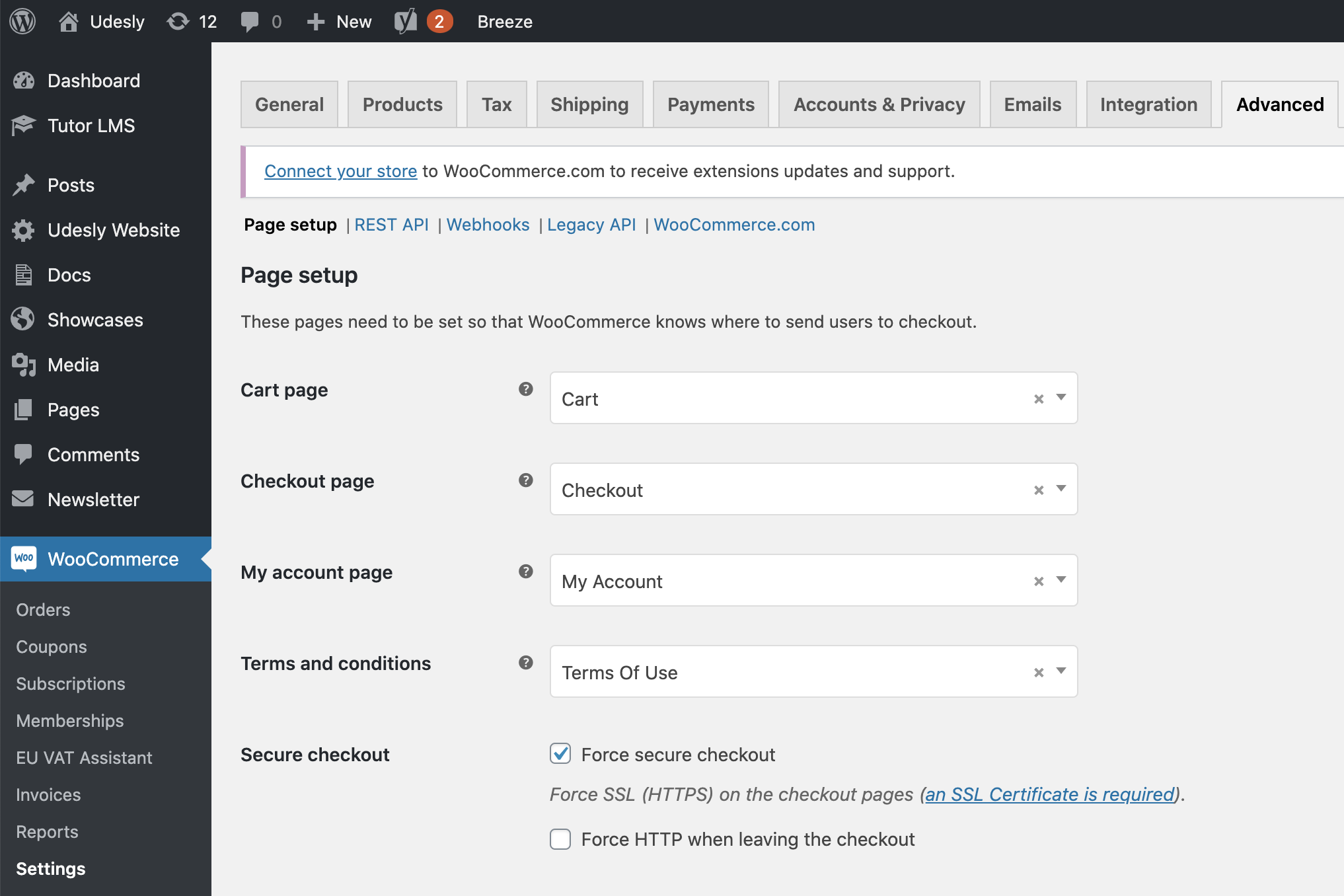
Once activated you have to set the WooCommerce pages of the template in WordPress. To do that, go to the WooCommerce Plugin > Settings > Advanced and set the Cart, Checkout and My Account pages.

5. Disable WooCommerce default CSS
To disable the WooCommerce default CSS that could conflict with your theme, go to Udesly Plugin > Settings > WooCommerce Tab and un-check General CSS checkbox.
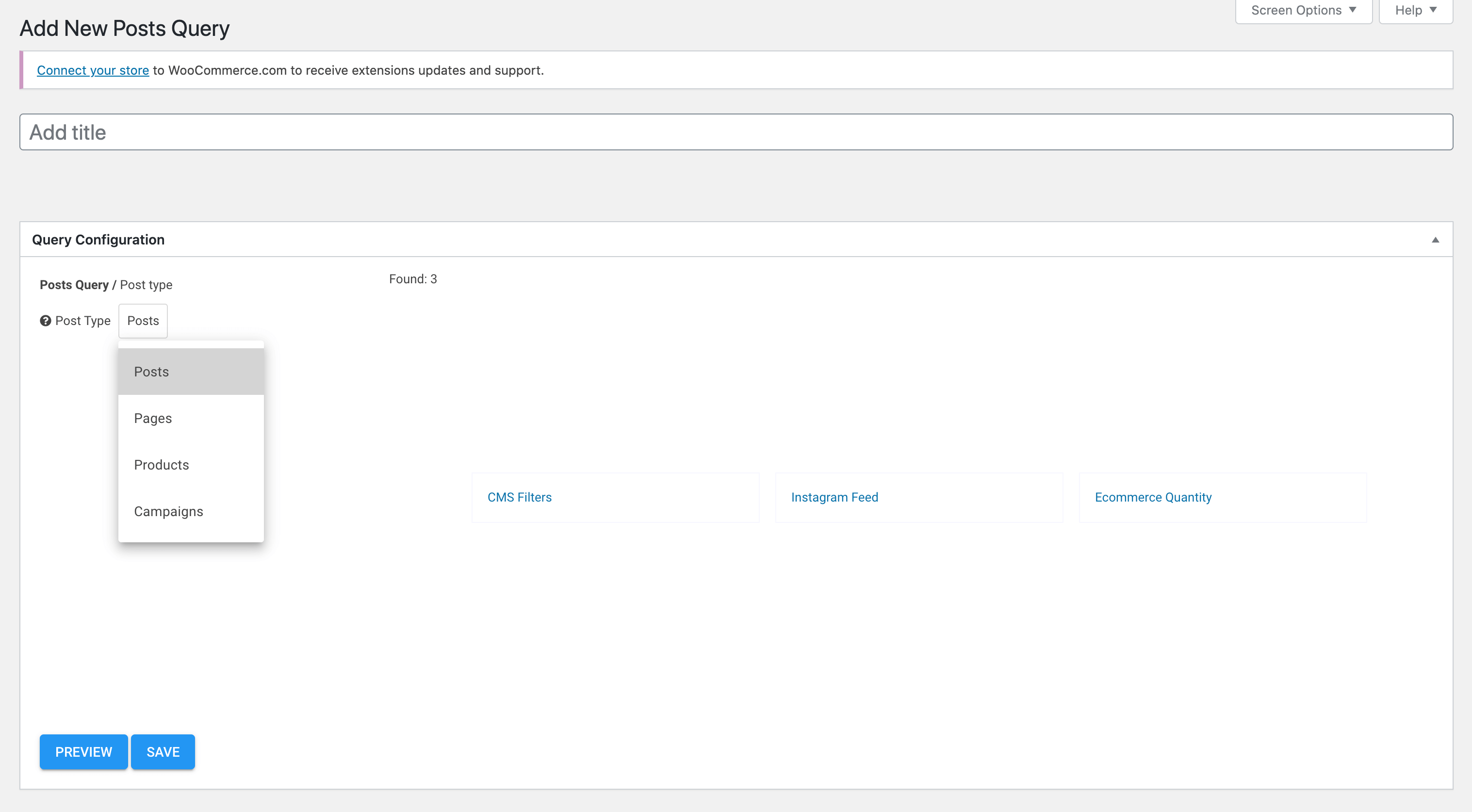
6. Configure Posts Queries under Udesly Plugin
In this template we used two kinds of posts queries in order to show Recent Products and Recent Posts in the home page. Here we have to create the correspondent posts queries in WordPress.
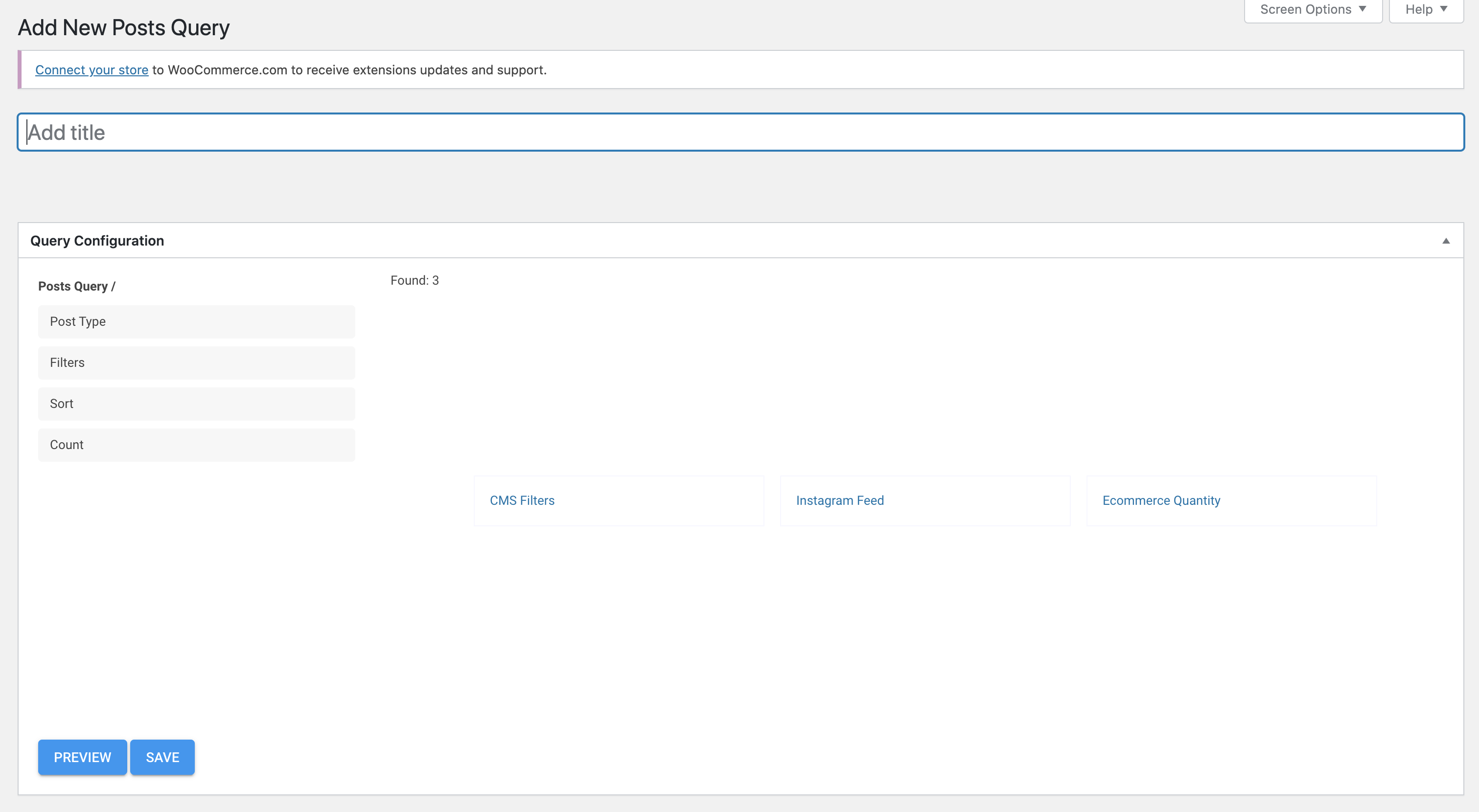
Go to Udesly Plugin > Posts Queries > "Add New Post Query" button and create a new query.
Important: the name we assign to each post query in the Udesly Plugin must match with the name of the slug we have entered in Webflow.
Recent Products: To show the recent products section in homepage you have to add this title: recent-products.
Recent Posts: To show the recent posts section in homepage you have to add this title: recent-posts.

Note that you have to set the correct post type before save. From this section you can also choose the filters, the sort and the number of posts or products to show.